GA4のデータをLooker Studio(旧:Googleデータポータル)で表示するには【Looker Studio~1】
Looker StudioはLooker Data Sciences, Inc.にて提供を開始されたクラウド・データプラットフォーム・サービスです。よく名前が変わっていますが、Looker Studioは以前Googleデータポータルと呼ばれていたもので、BIツールの1つであり、社内に蓄積された大量のデータを統合し、高度な分析を行うことができます 。
今回はGA4のデータをそのLooker Studioで表示する方法をお伝えしていきます。
Looker Studioの設定方法
それでは、実際にLooker Studioの使い方をご紹介します。
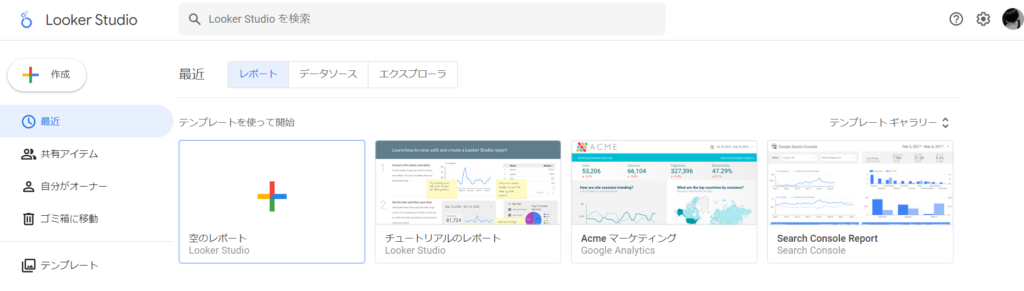
まずは、Googleアカウントを使ってLooker Studioにログインします。Looker Studioにアクセスすると、下図の画面に遷移しますので、左側の「空のレポート(+)」というボタンをクリックします。


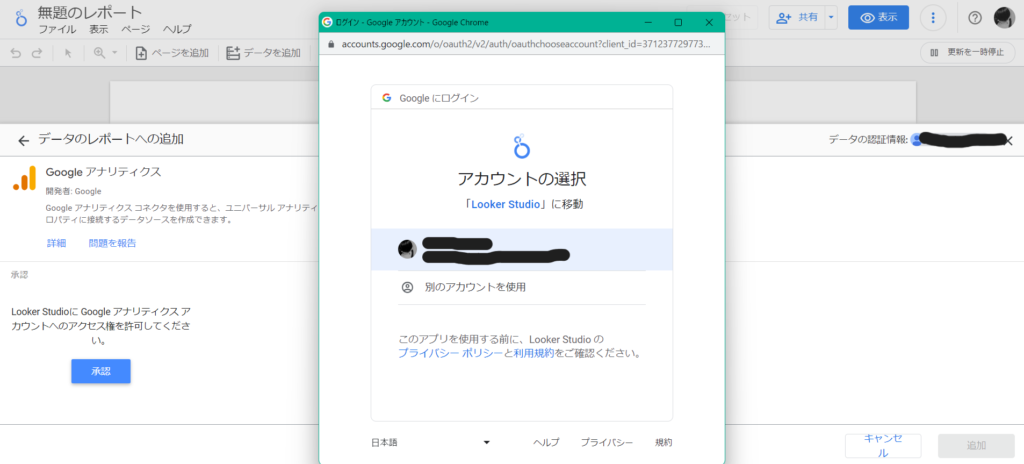
項目を選択すると、上記の画面に切り替わります。ログインしていない場合はログインを求められるので必要なアカウントを選択してください。

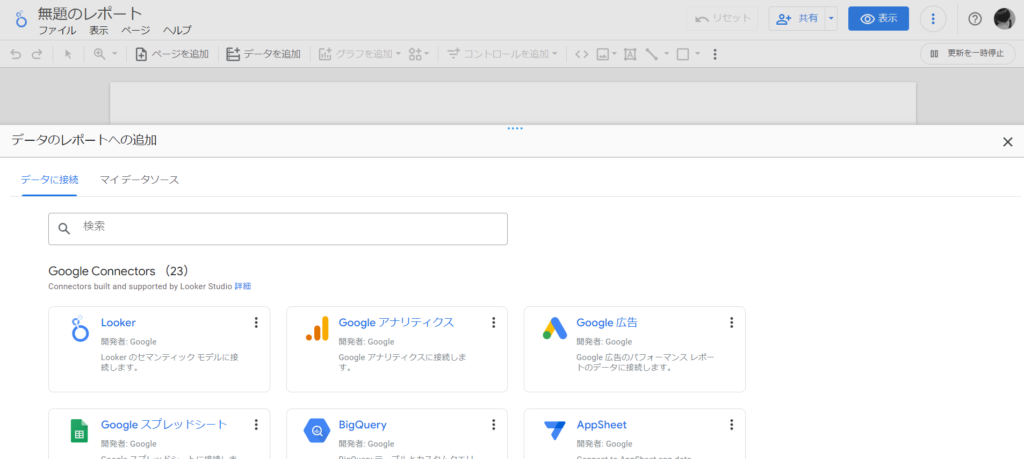
その後に画面で、レポートに用いるデータソースを選択します。今回はGoogleアナリティクスでの分析なのでGoogleアナリティクスを選択してください。
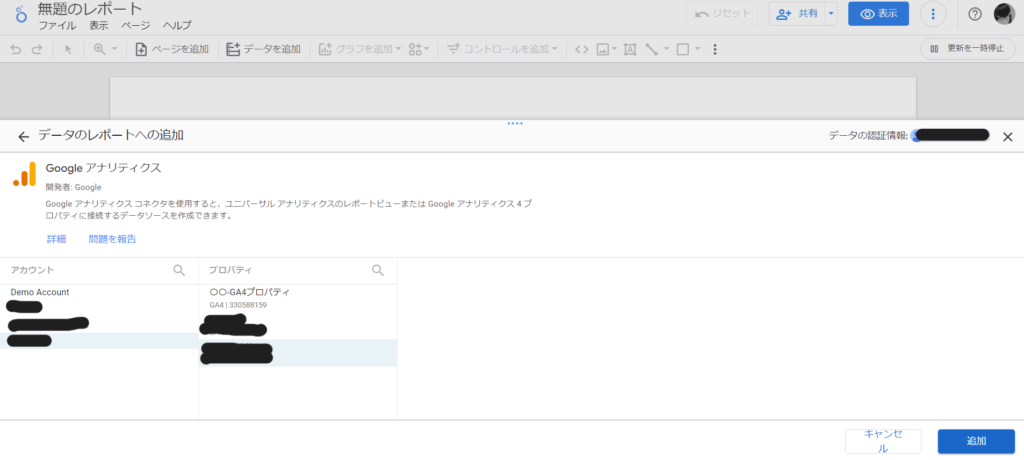
次にデータソースで「Googleアナリティクス」を選択すると、レポートに用いるGoogleアナリティクスのアカウント、プロパティを選択する画面に切り替わります。今回は、私が適当に作成したGA4のアカウントですが、いつも使用しているプロパティが出てくるはずです。今回はGA4のデータを取得しようとしていますので、GA4で普段使用しているプロパティを選んでください。

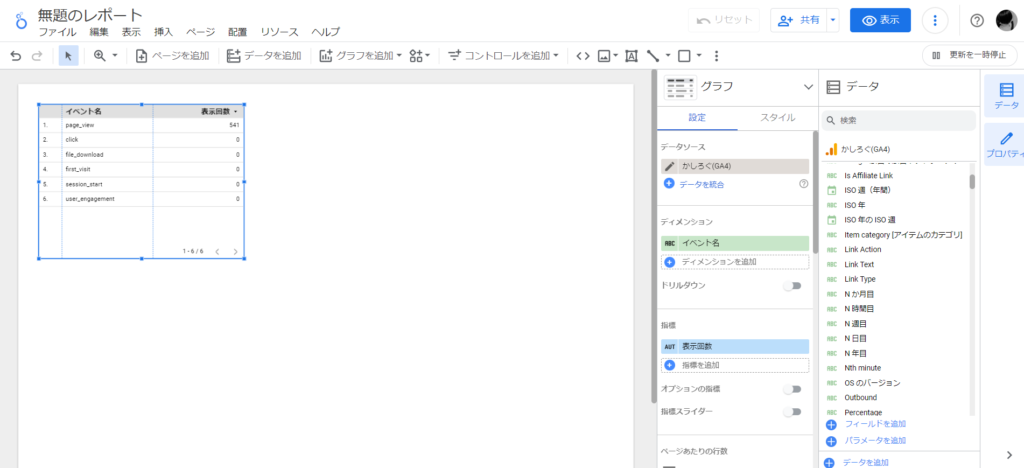
データソースの選択が終わると、レポートの作成画面に切り替わります。

この状態にできれば、接続したGoogleアナリティクスのプロパティからデータを取り出し、グラフや表を作成することが可能となります。
次回からグラフをどのように作成していくのかやビジュアライズの説明をしていきます。GA4とUAのデータの違いなども説明していく予定なのでぜひ楽しみにしていてください。