GA4のデータ送信確認方法①-GoogleChromeデベロッパーツール入門編-
GA4にデータ送信されているかってどうやって確認するの?
こちらの質問に答える形の記事を、これから続けて書いていきます!
このGA4にデータが送られているかを確認することは、GA4の業務に慣れている方たちのあいだでは「発火確認」と言ったりします。
まず初回となる今回の記事は、その発火確認の中でも、さっとすぐに確認できる方法をご紹介します。
Google chromeのデベロッパーツールで確認する方法
まずGoogle Cromeのデベロッパーツール(以下デベロッパーツール)についての紹介です。
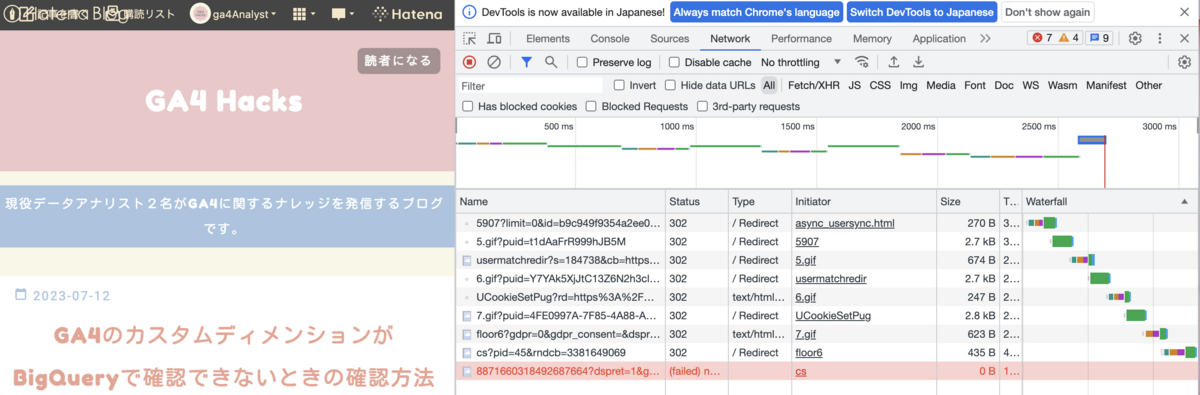
↓こちらの右側の画面のことです↓

【デベロッパーツールの表示方法】
私がMacユーザーなのでMacPCでの開き方になりますが、手順は以下の通りです。
Google Chromeのメニュー「表示」>「開発/管理」>「デベロッパーツール」
(ショートカットキーやファンクションキーでも表示できます)
Windowsの場合はF12(ファンクションキー)で表示させたり、右クリックメニューから選択して表示させたりすることができます。

デベロッパーツールでのデータ送信確認方法
では、デベロッパーツールでGA4にデータが送られているかを確認するにはどうしたらよいのか、解説します。
【GA4データ送信確認方法】
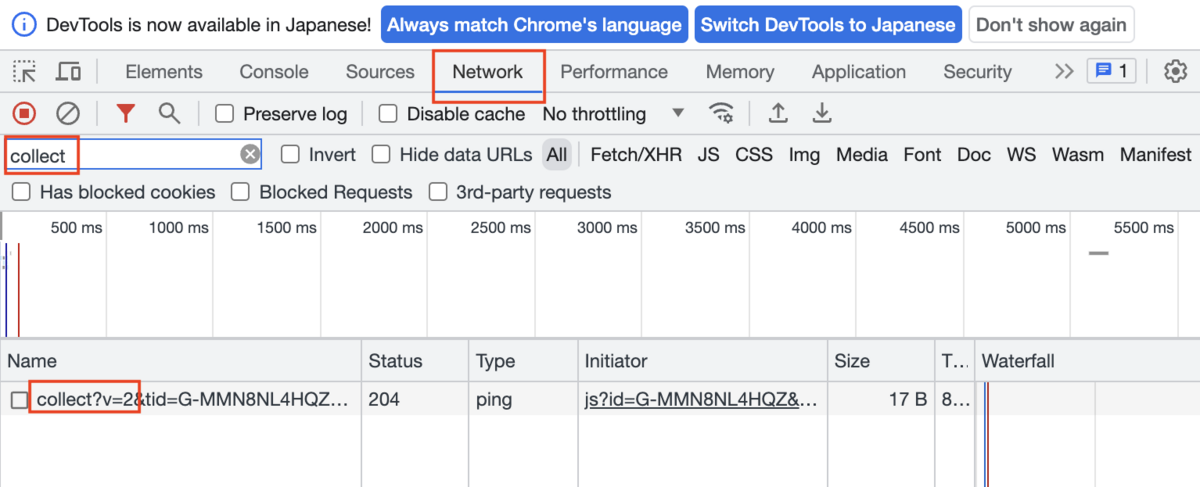
①デベロッパーツールを開いたら「Newtwork」というタブを表示します。
②左側にあるFilter機能を使って「collect」とつくものだけが表示されるようにします。
③「collect?v=2〜〜〜」とつくものがGA4にデータを送る時に表示されるものです。
(※ちなみに、「collect?v=1〜〜〜」がユニバーサルアナリティクスにデータ送信するものでした。GA4はバージョン2ってことのようですね。)

デベロッパーツールで確認するメリット
こちらの機能は「そもそもGA4にデータが飛んでいる?」という根本的なことを確認する時に便利です。
たまに、GAやGTMの計測設定をミスって「データが飛ばない」ってなることが発生します。
そういった状況を防ぐためにも、GAやGTMの設定を変えたときは、まずGAにちゃんとデータが飛んでいるか?をデベロッパーツールを使って確認するようにしましょう!
データ送信が失敗しているときは以下のようになることが多いです。
①「collect?v2〜〜〜」という項目が表示されない
②「collect?v2〜〜〜」は表示されたけど、Status欄が「pending」になったり「failed(赤字)」になったりします。
このようなデータ送信に失敗しているような状態になった際には、すぐに原因を究明し修正するようにしましょう。
まとめ
今回はGA4にデータが送られているかどうかをすぐに確認する方法でした。
入門編ということで簡単な内容になっています。
次回は初級編ということで、より詳しくデベロッパーツールの見方を解説します。
次回もお楽しみに!